- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
- 122. API with NestJS #122. Many-to-many relationships with Kysely and PostgreSQL
- 123. API with NestJS #123. SQL transactions with Kysely
- 124. API with NestJS #124. Handling SQL constraints with Kysely
- 125. API with NestJS #125. Offset and keyset pagination with Kysely
- 126. API with NestJS #126. Improving the database performance with indexes and Kysely
- 127. API with NestJS #127. Arrays with PostgreSQL and Kysely
- 128. API with NestJS #128. Managing JSON data with PostgreSQL and Kysely
- 129. API with NestJS #129. Implementing soft deletes with SQL and Kysely
- 130. API with NestJS #130. Avoiding storing sensitive information in API logs
- 131. API with NestJS #131. Unit tests with PostgreSQL and Kysely
- 132. API with NestJS #132. Handling date and time in PostgreSQL with Kysely
- 133. API with NestJS #133. Introducing database normalization with PostgreSQL and Prisma
- 134. API with NestJS #134. Aggregating statistics with PostgreSQL and Prisma
- 135. API with NestJS #135. Referential actions and foreign keys in PostgreSQL with Prisma
- 136. API with NestJS #136. Raw SQL queries with Prisma and PostgreSQL range types
- 137. API with NestJS #137. Recursive relationships with Prisma and PostgreSQL
- 138. API with NestJS #138. Filtering records with Prisma
- 139. API with NestJS #139. Using UUID as primary keys with Prisma and PostgreSQL
- 140. API with NestJS #140. Using multiple PostgreSQL schemas with Prisma
- 141. API with NestJS #141. Getting distinct records with Prisma and PostgreSQL
- 142. API with NestJS #142. A video chat with WebRTC and React
- 143. API with NestJS #143. Optimizing queries with views using PostgreSQL and Kysely
- 144. API with NestJS #144. Creating CLI applications with the Nest Commander
- 145. API with NestJS #145. Securing applications with Helmet
- 146. API with NestJS #146. Polymorphic associations with PostgreSQL and Prisma
- 147. API with NestJS #147. The data types to store money with PostgreSQL and Prisma
- 148. API with NestJS #148. Understanding the injection scopes
- 149. API with NestJS #149. Introduction to the Drizzle ORM with PostgreSQL
- 150. API with NestJS #150. One-to-one relationships with the Drizzle ORM
- 151. API with NestJS #151. Implementing many-to-one relationships with Drizzle ORM
- 152. API with NestJS #152. SQL constraints with the Drizzle ORM
- 153. API with NestJS #153. SQL transactions with the Drizzle ORM
- 154. API with NestJS #154. Many-to-many relationships with Drizzle ORM and PostgreSQL
- 155. API with NestJS #155. Offset and keyset pagination with the Drizzle ORM
- 156. API with NestJS #156. Arrays with PostgreSQL and the Drizzle ORM
- 157. API with NestJS #157. Handling JSON data with PostgreSQL and the Drizzle ORM
- 158. API with NestJS #158. Soft deletes with the Drizzle ORM
- 159. API with NestJS #159. Date and time with PostgreSQL and the Drizzle ORM
- 160. API with NestJS #160. Using views with the Drizzle ORM and PostgreSQL
- 161. API with NestJS #161. Generated columns with the Drizzle ORM and PostgreSQL
- 162. API with NestJS #162. Identity columns with the Drizzle ORM and PostgreSQL
- 163. API with NestJS #163. Full-text search with the Drizzle ORM and PostgreSQL
- 164. API with NestJS #164. Improving the performance with indexes using Drizzle ORM
- 165. API with NestJS #165. Time intervals with the Drizzle ORM and PostgreSQL
- 166. API with NestJS #166. Logging with the Drizzle ORM
- 167. API with NestJS #167. Unit tests with the Drizzle ORM
- 168. API with NestJS #168. Integration tests with the Drizzle ORM
- 169. API with NestJS #169. Unique IDs with UUIDs using Drizzle ORM and PostgreSQL
- 170. API with NestJS #170. Polymorphic associations with PostgreSQL and Drizzle ORM
- 171. API with NestJS #171. Recursive relationships with Drizzle ORM and PostgreSQL
- 172. API with NestJS #172. Database normalization with Drizzle ORM and PostgreSQL
- 173. API with NestJS #173. Storing money with Drizzle ORM and PostgreSQL
- 174. API with NestJS #174. Multiple PostgreSQL schemas with Drizzle ORM
- 175. API with NestJS #175. PUT and PATCH requests with PostgreSQL and Drizzle ORM
- 176. API with NestJS #176. Database migrations with the Drizzle ORM
- 177. API with NestJS #177. Response serialization with the Drizzle ORM
- 178. API with NestJS #178. Storing files inside of a PostgreSQL database with Drizzle
- 179. API with NestJS #179. Pattern matching search with Drizzle ORM and PostgreSQL
- 180. API with NestJS #180. Organizing Drizzle ORM schema with PostgreSQL
- 181. API with NestJS #181. Prepared statements in PostgreSQL with Drizzle ORM
- 182. API with NestJS #182. Storing coordinates in PostgreSQL with Drizzle ORM
- 183. API with NestJS #183. Distance and radius in PostgreSQL with Drizzle ORM
- 184. API with NestJS #184. Storing PostGIS Polygons in PostgreSQL with Drizzle ORM
- 185. API with NestJS #185. Operations with PostGIS Polygons in PostgreSQL and Drizzle
- 186. API with NestJS #186. What’s new in Express 5?
- 187. API with NestJS #187. Rate limiting using Throttler
In the previous article, we’ve implemented resolvers and queries. There is quite a common catch with them, though. It is referred to as the N + 1 problem. In this article, we illustrate the issue and provide a few ways to deal with it.
The N + 1 problem
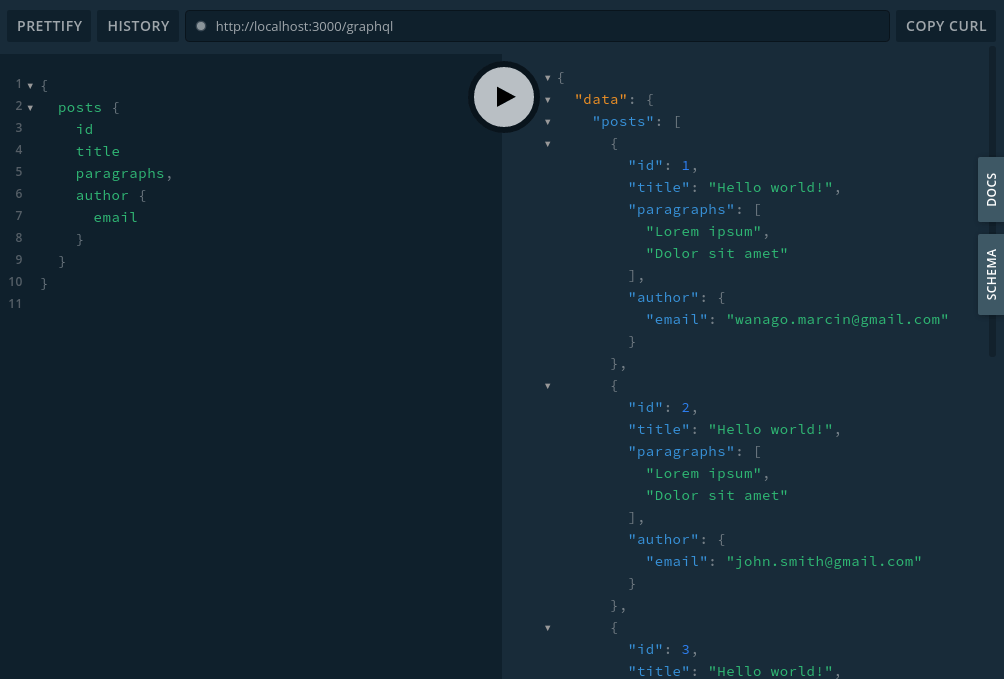
The N + 1 problem can appear when we fetch nested, related data. A good example would be the following query:

Above, we request an author for every post. One way to do so would be to use the @ResolveField() decorator that NestJS gives us. Let’s add it to our resolver:
posts.resolver.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import { Parent, Query, ResolveField, Resolver } from '@nestjs/graphql'; import { Post } from './models/post.model'; import PostsService from './posts.service'; import { User } from '../users/models/user.model'; import { UsersService } from '../users/users.service'; @Resolver(() => Post) export class PostsResolver { constructor( private postsService: PostsService, private usersService: UsersService, ) {} @Query(() => [Post]) async posts() { const posts = await this.postsService.getPosts(); return posts.items; } @ResolveField('author', () => User) async getAuthor(@Parent() post: Post) { const { authorId } = post; return this.usersService.getById(authorId); } // ... } |
In this example, we create a field resolver. What we return from it becomes the value of the author. To figure out which author we need to query from the database, we access the parent. In this case, the post is the parent of the author.
In this series, we use the TypeORM library. To have access to the authorId property, we need to use @RelationId() decorator.
post.entity.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { Entity, ManyToOne, PrimaryGeneratedColumn, Index, RelationId } from 'typeorm'; import User from '../users/user.entity'; @Entity() class Post { @PrimaryGeneratedColumn() public id: number; @Index('post_authorId_index') @ManyToOne(() => User, (author: User) => author.posts) public author: User @RelationId((post: Post) => post.author) public authorId: number; // ... } |
We also need to add it to our GraphQL model.
post.model.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Field, Int, ObjectType } from '@nestjs/graphql'; import { User } from '../../users/models/user.model'; @ObjectType() export class Post { @Field(() => Int) id: number; @Field(() => Int) authorId: number; @Field() author: User; // ... } |
Seeing the issue
While the above certainly works, it has a serious flaw. To visualize it, let’s modify our DataBase slightly:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Module } from '@nestjs/common'; import { TypeOrmModule } from '@nestjs/typeorm'; import { ConfigModule, ConfigService } from '@nestjs/config'; @Module({ imports: [ TypeOrmModule.forRootAsync({ imports: [ConfigModule], inject: [ConfigService], useFactory: (configService: ConfigService) => ({ type: 'postgres', host: configService.get('POSTGRES_HOST'), // ... logging: true, }) }), ], }) export class DatabaseModule {} |
You can find more options connected to the logging functionality in the official TypeORM documentation.
Thanks to logging: true, we can now see what queries we make to the database. It looks a bit like the following:
|
1 2 3 4 5 6 7 |
SELECT * FROM post; SELECT * FROM user WHERE id = 1; SELECT * FROM user WHERE id = 2; SELECT * FROM user WHERE id = 1; SELECT * FROM user WHERE id = 1; SELECT * FROM user WHERE id = 2; ... |
The core of the issue is that for N posts, we make N + 1 queries to the database. This is why it is called the N + 1 problem.
Solving the N + 1 problem with the DataLoader
One of the ways of solving the above issue is using the DataLoader library. We can use it to batch our requests and load all entities at once.
|
1 2 3 |
const batchAuthorsLoader = new DataLoader(userIds: number[] => { // ... fetch all users }); |
|
1 2 3 |
batchAuthorsLoader.load(1); batchAuthorsLoader.load(2); batchAuthorsLoader.load(1); |
With the above code, we tell the DataLoader that we will need authors with certain ids. Our goal is to batch all of those and create queries like that:
|
1 |
SELECT * FROM post; SELECT * FROM user WHERE id IN (1, 2, 3) |
Some libraries aim to integrate the DataLoader with NestJS, but they are not well maintained.
The crucial thing to understand with the DataLoader is that it should be initialized once per request. Therefore, it is commonly used within a GraphQL context object that can be initialized once per every request. We could achieve it with a code like that:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
GraphQLModule.forRootAsync({ imports: [ConfigModule, UsersModule], inject: [ConfigService, UsersService], useFactory: ( configService: ConfigService, usersService: UsersService ) => ({ playground: Boolean(configService.get('GRAPHQL_PLAYGROUND')), autoSchemaFile: join(process.cwd(), 'src/schema.gql'), context: () => ({ batchAuthorsLoader: batchAuthorsLoader(usersService) }) }) }), |
Unfortunately, this is not very elegant, because we would need to put all of our loaders there in one place. Instead, we can follow a very cool idea by Jeppe Smith.
First, let’s create a method that can query multiple users from the database at once.
users.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { Injectable } from '@nestjs/common'; import { InjectRepository } from '@nestjs/typeorm'; import { Repository, In } from 'typeorm'; import User from './user.entity'; @Injectable() export class UsersService { constructor( @InjectRepository(User) private usersRepository: Repository<User>, ) {} async getByIds(ids: number[]) { return this.usersRepository.find({ where: { id: In(ids) }, }); } // ... } |
An important thing to remember that the order of the results in usersRepository.find is not guaranteed. The results that we return from our DataLoader need to be in the same order as the ids. Therefore, we need to map them to ensure that.
Let’s create an Injectable with scope: Scope.REQUEST. This means that NestJS will reinitialize our class for every request.
posts.loaders.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { Injectable, Scope } from '@nestjs/common'; import { UsersService } from '../../users/users.service'; import * as DataLoader from 'dataloader'; @Injectable({ scope: Scope.REQUEST }) export default class PostsLoaders { constructor( private usersService: UsersService, ) { } public readonly batchAuthors = new DataLoader(async (authorIds: number[]) => { const users = await this.usersService.getByIds(authorIds); const usersMap = new Map(users.map(user => [user.id, user])); return authorIds.map(authorId => usersMap.get(authorId)); }) } |
We also need to add PostsLoaders to providers array in the PostModule.
The last thing is to use the above loader in our resolver.
posts.resolver.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import { Parent, Query, ResolveField, Resolver } from '@nestjs/graphql'; import { Post } from './models/post.model'; import PostsService from './posts.service'; import { User } from '../users/models/user.model'; import PostsLoaders from './loaders/posts.loaders'; @Resolver(() => Post) export class PostsResolver { constructor( private postsService: PostsService, private postsLoaders: PostsLoaders ) {} @Query(() => [Post]) async posts() { const posts = await this.postsService.getPosts(); return posts.items; } @ResolveField('author', () => User) async getAuthor( @Parent() post: Post ) { const { authorId } = post; return this.postsLoaders.batchAuthors.load(authorId); } // ... } |
With the above solutions, we make just two queries to the database. The first one is for the posts, and the second one is for all of the authors.
Solving the N + 1 issue with JOIN queries
Instead of the above approach, we might create just one database query that joins posts and users. First, let’s look into the implementation of a method that does that in the PostsService.
posts.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import { CACHE_MANAGER, Inject, Injectable } from '@nestjs/common'; import CreatePostDto from './dto/createPost.dto'; import Post from './post.entity'; import { InjectRepository } from '@nestjs/typeorm'; import { Repository } from 'typeorm'; import { MoreThan, FindManyOptions } from 'typeorm'; @Injectable() export default class PostsService { constructor( @InjectRepository(Post) private postsRepository: Repository<Post>, ) {} async getPosts(offset?: number, limit?: number, startId?: number, options?: FindManyOptions<Post>) { const where: FindManyOptions<Post>['where'] = {}; let separateCount = 0; if (startId) { where.id = MoreThan(startId); separateCount = await this.postsRepository.count(); } const [items, count] = await this.postsRepository.findAndCount({ where, order: { id: 'ASC' }, skip: offset, take: limit, ...options }); return { items, count: startId ? separateCount : count } } async getPostsWithAuthors(offset?: number, limit?: number, startId?: number) { return this.getPosts(offset, limit, startId, { relations: ['author'], }) } } |
Above, our getPosts method contains the pagination functionality. If you want to know more about it, check out API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
Now, let’s use the getPostsWithAuthors method in our resolver:
posts.resolver.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { Query, Resolver } from '@nestjs/graphql'; import { Post } from './models/post.model'; import PostsService from './posts.service'; @Resolver(() => Post) export class PostsResolver { constructor( private postsService: PostsService ) {} @Query(() => [Post]) async posts() { const posts = await this.postsService.getPostsWithAuthors(); return posts.items; } // ... } |
Thanks to that approach, TypeORM generates a single query both for the posts and the authors. There is an issue here, though. With the above code, we always fetch both posts and authors, even if the client does not request it.
Fortunately, we can access the details about the GraphQL query with the @Info() decorator. The most straightforward way to use it is with the graphql-parse-resolve-info library.
posts.resolver.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { Info, Query, Resolver } from '@nestjs/graphql'; import { Post } from './models/post.model'; import PostsService from './posts.service'; import { parseResolveInfo, ResolveTree, simplifyParsedResolveInfoFragmentWithType } from 'graphql-parse-resolve-info'; import { GraphQLResolveInfo } from 'graphql'; @Resolver(() => Post) export class PostsResolver { constructor( private postsService: PostsService ) {} @Query(() => [Post]) async posts( @Info() info: GraphQLResolveInfo ) { const parsedInfo = parseResolveInfo(info) as ResolveTree; const simplifiedInfo = simplifyParsedResolveInfoFragmentWithType( parsedInfo, info.returnType ); const posts = 'author' in simplifiedInfo.fields ? await this.postsService.getPostsWithAuthors() : await this.postsService.getPosts(); return posts.items; } } |
Thanks to the above optimization, we join posts with authors only if the user requests it through the query.
Summary
This article tackled the N + 1 problem, which is a common issue in the GraphQL world. The first approach that we’ve implemented was with the DataLoader library. With it, we’ve limited the number of queries that we perform to two. The second way of solving the problem was with a JOIN query performed through TypeORM.
There are a lot more topics when it comes to GraphQL, so you can expect more articles about it. Stay tuned!

Tried this method, and failed!
The error: TypeError: dataloader_1.default is not a constructor
Any ideas?
Make sure you are using
import * as DataLoader from 'dataloader'and not
import DataLoader from 'dataloader'[Edit]: The issue seems to be the Typescript Compiler screwing up the import.
Changing import DataLoader from ‘dataloader’; to import * as DataLoader from ‘dataloader’; solved the issue, but this is very weird …
If you config in tsconfig.json: “allowSyntheticDefaultImports”: true,
Then you are able to import module directly :
Join-monster npm package is solve n+1problem too
What if i have “Post” and “Comment” entities (both with “author” field) and i want to utilize the same “batchAuthors” function to load the author field for both of them? should it be defined in “PostsLoaders”/”CommentsLoaders”? both? or in other place?
If you’re making two requests, to fetch both posts and comments with relation to their author,
as long as they run at the same event loop tick, Dataloader won’t load the same author twice.
You can create users.loader.ts and don’t forget to user Scope as REQUEST.
Can you add an example for an external data source. Example , Apollo use rest endpoint datasource- how would you work with that?