- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
- 122. API with NestJS #122. Many-to-many relationships with Kysely and PostgreSQL
- 123. API with NestJS #123. SQL transactions with Kysely
- 124. API with NestJS #124. Handling SQL constraints with Kysely
- 125. API with NestJS #125. Offset and keyset pagination with Kysely
- 126. API with NestJS #126. Improving the database performance with indexes and Kysely
- 127. API with NestJS #127. Arrays with PostgreSQL and Kysely
- 128. API with NestJS #128. Managing JSON data with PostgreSQL and Kysely
- 129. API with NestJS #129. Implementing soft deletes with SQL and Kysely
- 130. API with NestJS #130. Avoiding storing sensitive information in API logs
- 131. API with NestJS #131. Unit tests with PostgreSQL and Kysely
- 132. API with NestJS #132. Handling date and time in PostgreSQL with Kysely
- 133. API with NestJS #133. Introducing database normalization with PostgreSQL and Prisma
- 134. API with NestJS #134. Aggregating statistics with PostgreSQL and Prisma
- 135. API with NestJS #135. Referential actions and foreign keys in PostgreSQL with Prisma
- 136. API with NestJS #136. Raw SQL queries with Prisma and PostgreSQL range types
- 137. API with NestJS #137. Recursive relationships with Prisma and PostgreSQL
- 138. API with NestJS #138. Filtering records with Prisma
- 139. API with NestJS #139. Using UUID as primary keys with Prisma and PostgreSQL
- 140. API with NestJS #140. Using multiple PostgreSQL schemas with Prisma
- 141. API with NestJS #141. Getting distinct records with Prisma and PostgreSQL
- 142. API with NestJS #142. A video chat with WebRTC and React
- 143. API with NestJS #143. Optimizing queries with views using PostgreSQL and Kysely
- 144. API with NestJS #144. Creating CLI applications with the Nest Commander
- 145. API with NestJS #145. Securing applications with Helmet
- 146. API with NestJS #146. Polymorphic associations with PostgreSQL and Prisma
- 147. API with NestJS #147. The data types to store money with PostgreSQL and Prisma
- 148. API with NestJS #148. Understanding the injection scopes
- 149. API with NestJS #149. Introduction to the Drizzle ORM with PostgreSQL
- 150. API with NestJS #150. One-to-one relationships with the Drizzle ORM
- 151. API with NestJS #151. Implementing many-to-one relationships with Drizzle ORM
- 152. API with NestJS #152. SQL constraints with the Drizzle ORM
- 153. API with NestJS #153. SQL transactions with the Drizzle ORM
- 154. API with NestJS #154. Many-to-many relationships with Drizzle ORM and PostgreSQL
- 155. API with NestJS #155. Offset and keyset pagination with the Drizzle ORM
- 156. API with NestJS #156. Arrays with PostgreSQL and the Drizzle ORM
- 157. API with NestJS #157. Handling JSON data with PostgreSQL and the Drizzle ORM
- 158. API with NestJS #158. Soft deletes with the Drizzle ORM
- 159. API with NestJS #159. Date and time with PostgreSQL and the Drizzle ORM
- 160. API with NestJS #160. Using views with the Drizzle ORM and PostgreSQL
- 161. API with NestJS #161. Generated columns with the Drizzle ORM and PostgreSQL
- 162. API with NestJS #162. Identity columns with the Drizzle ORM and PostgreSQL
- 163. API with NestJS #163. Full-text search with the Drizzle ORM and PostgreSQL
- 164. API with NestJS #164. Improving the performance with indexes using Drizzle ORM
- 165. API with NestJS #165. Time intervals with the Drizzle ORM and PostgreSQL
- 166. API with NestJS #166. Logging with the Drizzle ORM
- 167. API with NestJS #167. Unit tests with the Drizzle ORM
- 168. API with NestJS #168. Integration tests with the Drizzle ORM
- 169. API with NestJS #169. Unique IDs with UUIDs using Drizzle ORM and PostgreSQL
- 170. API with NestJS #170. Polymorphic associations with PostgreSQL and Drizzle ORM
- 171. API with NestJS #171. Recursive relationships with Drizzle ORM and PostgreSQL
- 172. API with NestJS #172. Database normalization with Drizzle ORM and PostgreSQL
- 173. API with NestJS #173. Storing money with Drizzle ORM and PostgreSQL
- 174. API with NestJS #174. Multiple PostgreSQL schemas with Drizzle ORM
- 175. API with NestJS #175. PUT and PATCH requests with PostgreSQL and Drizzle ORM
- 176. API with NestJS #176. Database migrations with the Drizzle ORM
- 177. API with NestJS #177. Response serialization with the Drizzle ORM
- 178. API with NestJS #178. Storing files inside of a PostgreSQL database with Drizzle
- 179. API with NestJS #179. Pattern matching search with Drizzle ORM and PostgreSQL
- 180. API with NestJS #180. Organizing Drizzle ORM schema with PostgreSQL
- 181. API with NestJS #181. Prepared statements in PostgreSQL with Drizzle ORM
- 182. API with NestJS #182. Storing coordinates in PostgreSQL with Drizzle ORM
- 183. API with NestJS #183. Distance and radius in PostgreSQL with Drizzle ORM
- 184. API with NestJS #184. Storing PostGIS Polygons in PostgreSQL with Drizzle ORM
- 185. API with NestJS #185. Operations with PostGIS Polygons in PostgreSQL and Drizzle
- 186. API with NestJS #186. What’s new in Express 5?
- 187. API with NestJS #187. Rate limiting using Throttler
The NestJS team officially announced NestJS 9 on July 8th. One of its features is Read-Eval-Print-Loop (REPL) implementation. It is an environment that allows us to interact with our NestJS application through the terminal.
In this article, we go through how to set up REPL with NestJS. We also use features built into NodeJS to make the most out of REPL in a way that the official NestJS documentation does not show currently.

Source: trilon.io
Setting up REPL
For REPL to work, we should create a repl.ts file in the same directory as main.ts.
repl.ts
|
1 2 3 4 5 6 7 |
import { repl } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { await repl(AppModule); } bootstrap(); |
Let’s add a new script to our package.json file to run it.
package.json
|
1 2 3 4 |
"scripts": { "start": "nest start", "start:repl": "nest start --entryFile repl" } |
To start using REPL, we need to run
npm run start:repl. Functions built into NestJS REPL
Functions built into NestJS REPL
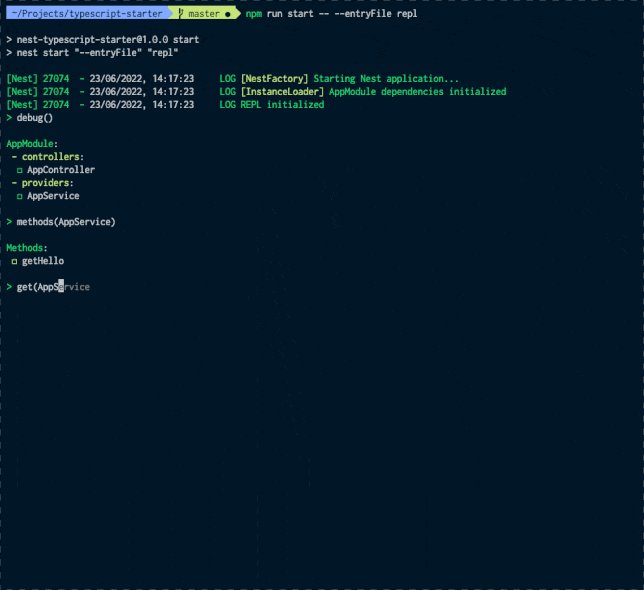
NestJS gives us a set of functions we can use to interact with our application.
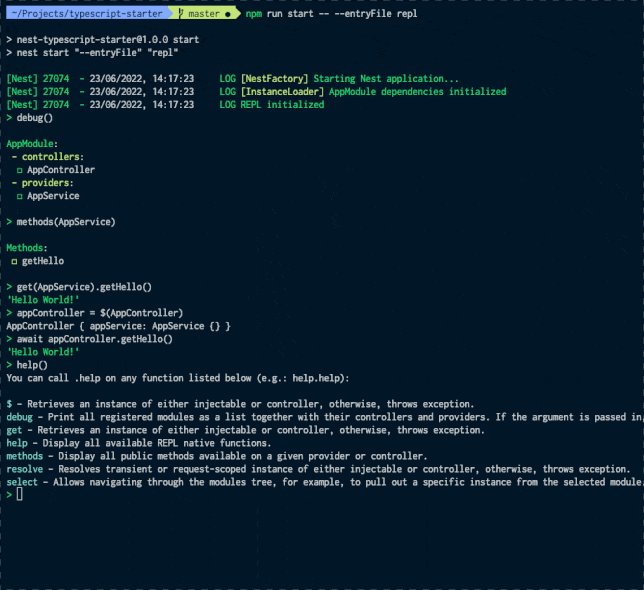
To list all of built-in features, we can call the help() function.
method
We can use the methods utility if we want to list the public methods of a particular injectable or controller.

get
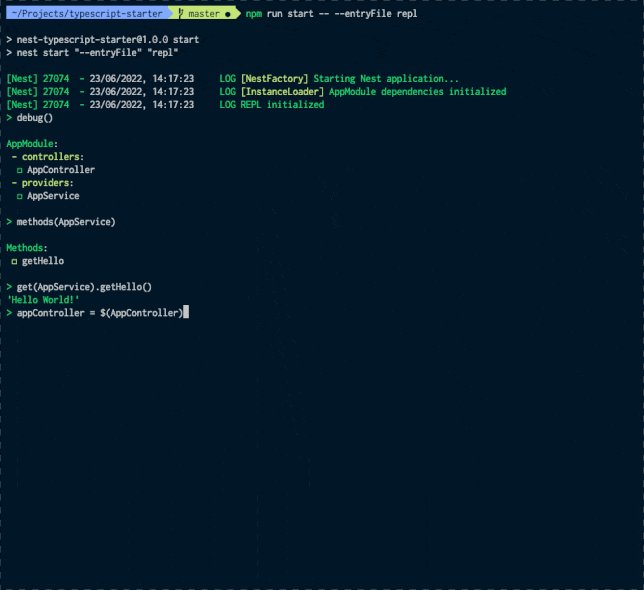
With the get function, we can get an instance of an injectable. A good example is getting a service and calling its method.
|
1 |
await get(UsersService).getByEmail('wanago.marcin@gmail.com') |
In REPL, the await keyword is supported at the top level.
|
1 2 3 4 5 6 7 |
{ id: 1, email: 'wanago.marcin@gmail.com', name: 'Marcin', isEmailConfirmed: true, // ... } |
The crucial thing to realize is that when we use NestJS REPL, we run an instance of Node.js. It means that we can declare variables, for example.
|
1 |
const user = await get(UsersService).getByEmail('wanago.marcin@gmail.com'); |
|
1 |
await get(PostsService).createPost({ title: 'Lorem ipsum', paragraphs: ['Dolor sit amet'] }, user); |
Unfortunately, we can’t type multiple lines before clicking enter, so we must input each line separately. To deal with the above issue, we can type .editor and click enter to go into the editor mode.

Instead of get(UsersService) we can also call $(UsersService) with the same result.
Trying to define the user variable more than once results in an error.
Uncaught SyntaxError: Identifier ‘user’ has already been declared
The .clear utility built into REPL resets the whole context and the declared variables. Unfortunately, this also gets rid of the features provided by NestJS, so we should abstain from using the .clear utility.

debug
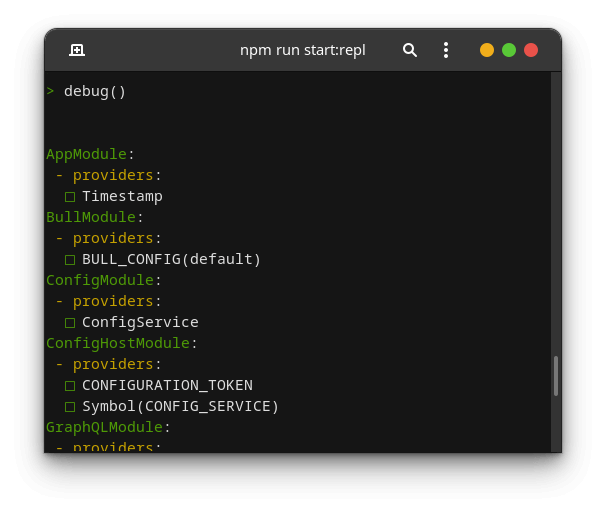
With the debug functionality, we can see all registered modules with their controllers and providers.

By typing debug.help and clicking enter, we can see the documentation of the debug feature.
Print all registered modules as a list together with their controllers and providers.
If the argument is passed in, for example, “debug(MyModule)” then it will only print components of this specific module.
Interface: debug(moduleCls?: ClassRef | string) => void
In the documentation, we can see that we can pass a particular module to print only its components.

select
Allows us to pull out a specific instance from a selected module and navigate the modules tree. It uses the select method of the NestApplicationContext class that you can find in the repository.
|
1 |
select(UsersModule).get(UsersService) |
resolve
The resolve functionality resolves transient and request-scoped providers. It works the same as the moduleRef.resolve method described in the documentation.
In our application, we have the PostsLoaders class. Since we marked it as request-scoped, we need to use resolve instead of the get function to refer to it.
|
1 |
resolve(PostsLoaders) |
Using the underscore variable
To simplify how we use REPL, we can take advantage of the _ variable. It contains the result of the previously evaluated expression.
|
1 |
await get(UsersService).getByEmail('wanago.marcin@gmail.com'); |
|
1 |
_.email; // wanago.marcin@gmail.com |
If we explicitly assign a value to the _ variable, the disable the above behaviour.
Besides _, we can also use _error to access the last error.
|
1 |
await get(UsersService).getByEmail('unknown@email.com'); |
|
1 |
_error.message // User with this email does not exist |
Adding custom functions to the context
If we press the tab button twice, we see the full context of our REPL session.

We can see that NestJS loads our injectables into the context, such as the ConfigService or UsersService. Besides that, it also injects the features such as get, and debug. Fortunately, we have access to the context in the repl.ts file.
We can take advantage of the above and define the functions we often use.
repl.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { repl } from '@nestjs/core'; import { AppModule } from './app.module'; import { UsersService } from './users/users.service'; import CreatePostDto from './posts/dto/createPost.dto'; import User from './users/user.entity'; import PostsService from './posts/posts.service'; async function bootstrap() { const replServer = await repl(AppModule); replServer.context.getUserByEmail = (userEmail: string) => { const usersService: UsersService = replServer.context.get(UsersService); return usersService.getByEmail(userEmail); }; replServer.context.createPost = (post: CreatePostDto, user: User) => { const postsService: PostsService = replServer.context.get(PostsService); return postsService.createPost(post, user); } } bootstrap(); |
The replServer variable is an instance of the REPLServer class.
Thanks to the fact that we’ve added the getUserByEmail function to the context, we can now use it directly with our NestJS REPL.
|
1 |
await getUserByEmail('wanago.marcin@gmail.com') |
|
1 2 3 4 5 6 7 |
{ id: 1, email: 'wanago.marcin@gmail.com', name: 'Marcin', isEmailConfirmed: true, // ... } |
Saving and loading REPL sessions
Let’s say we’ve been playing with REPL for quite some time. We might decide that we want to store all of the commands we’ve run so far. We can achieve that with the .save command.

Doing the above stores all of the commands we’ve run to the specified file.
replSession.js
|
1 2 3 4 5 6 7 8 |
const user = await getUserByEmail('wanago.marcin@gmail.com'); const post = await createPost( { title: 'Lorem ipsum', paragraphs: ['Dolor sit amet'] }, user ); |
Thanks to saving the current session, we can use the .load command to run all of the commands specified in the file.

Summary
In this article, we’ve gone through the recent REPL feature that NestJS introduced. We’ve learned how to use it to interact with our application, for example, by calling various methods on our services. For example, it comes in handy when testing specific parts of our application. We’ve also gone through various features of REPL built into Node.js and learned how to utilize them to increase the developer experience. For example, we’ve managed to write multi-line scripts and attach custom functions to the NestJS REPL sessions. All of the above can be useful and make our life way easier.
